Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Javascript this undefined
- js call
- js call apply bind
- 하위 컴포넌트에 prop 전달
- js bind
- Prop Drilling
- react
- context api
- 중첩된 prop
- HD Map
- 고정밀지도
- 컴포넌트 합성
- 자율 주행
- React Child Component
- js apply
- react props
- javascript
- 고정밀 지도
Archives
- Today
- Total
simkkong
인라인에 display: block 을 주었을 때 효과 본문
728x90
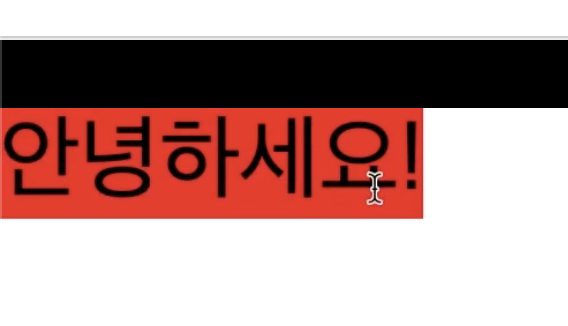
HTML 에서 span 태그는 인라인의 효과를 갖기에, span 태그 안의 value 값 만큼만 크기를 갖게 되어있다.
블록형태와는 반대인 타입이 인라인인데, 만약 CSS에서 span 태그에dispaly: block을 준다면 어떻게 될까?
아래는 원래의 span 태그의 가로 값을 보여주는 이미지.

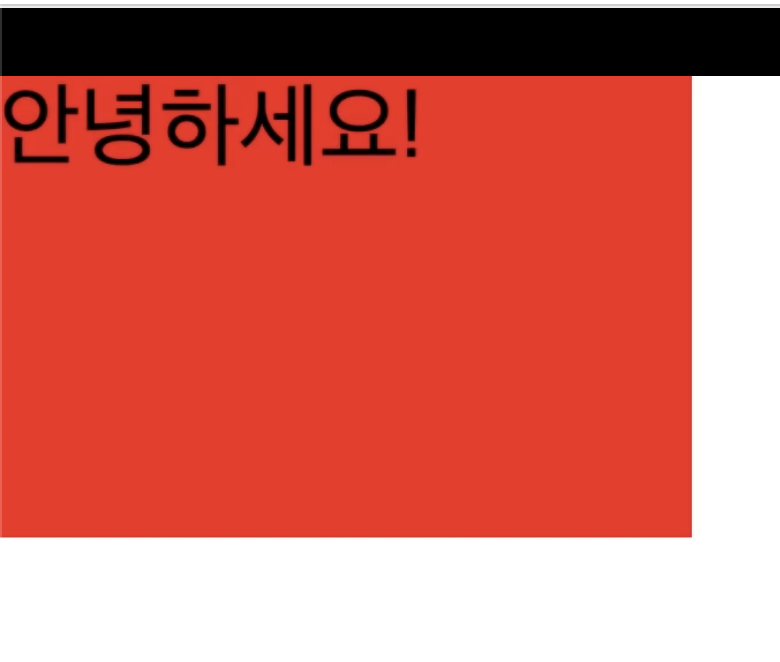
아래와 같이 CSS 코드를 넣어준다면?
body {
margin: 0;
padding: 0;
}
span {
background: red;
width: 120px;
height: 80px;
display: block;
}
아래와 같이 기본 값인 인라인 요소를 강제로 블록 요소로 변경했기에 가로 세로 크기도 지정이 되는 것이다.

패스트캠퍼스 올인원 패키지 글 정리.
'Develop > HTML & CSS' 카테고리의 다른 글
| CSS 단위 - vw, vh (0) | 2020.07.07 |
|---|---|
| CSS 단위 - em, rem (0) | 2020.07.07 |
| CSS 단위 - px, % (0) | 2020.07.07 |
Comments