| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 중첩된 prop
- Prop Drilling
- js call
- js bind
- react
- 고정밀지도
- 하위 컴포넌트에 prop 전달
- js apply
- react props
- React Child Component
- context api
- Javascript this undefined
- javascript
- 컴포넌트 합성
- 자율 주행
- js call apply bind
- 고정밀 지도
- HD Map
- Today
- Total
simkkong
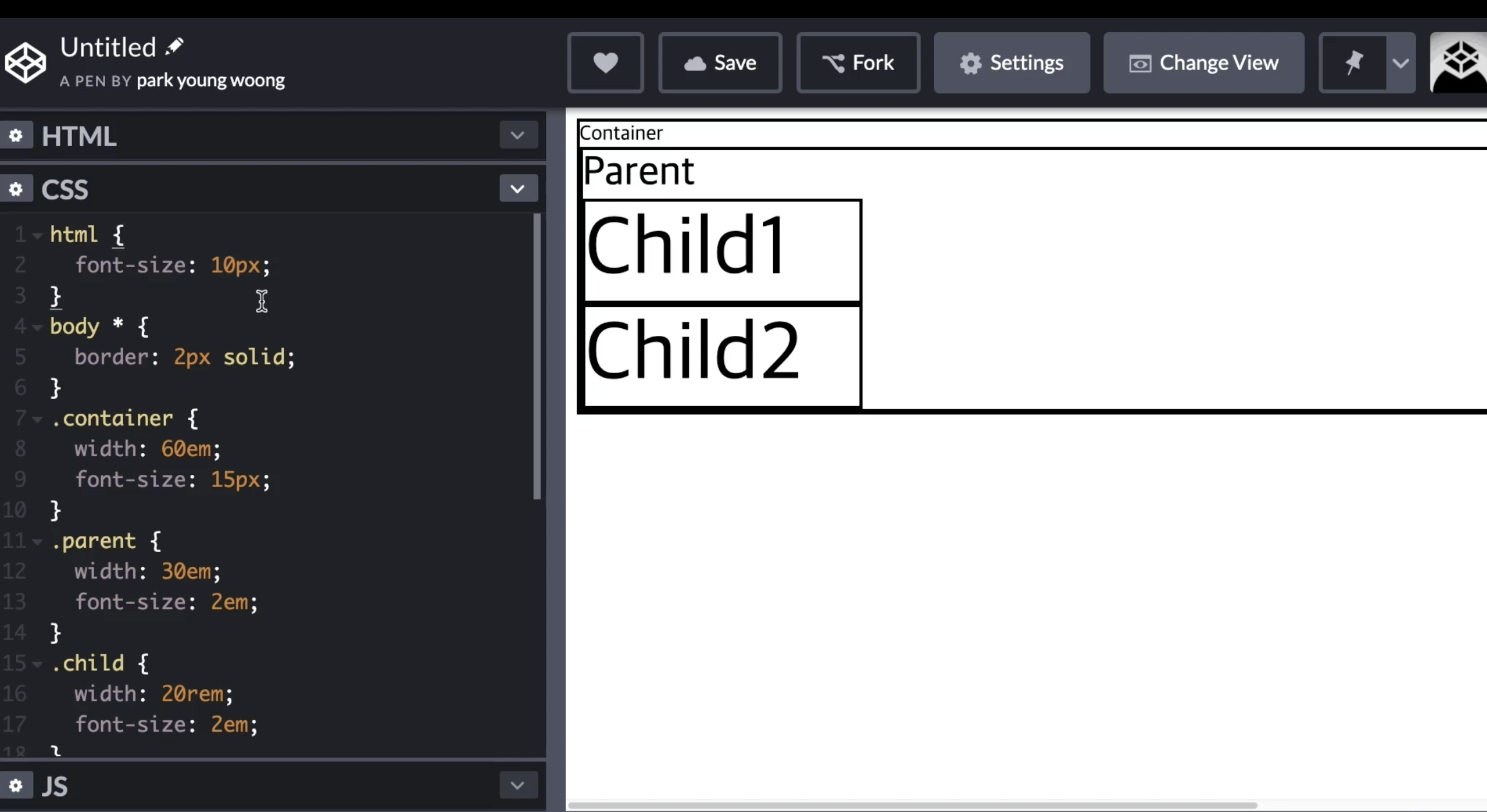
CSS 단위 - em, rem 본문
em은 %와 다르게, 자기 자신의 폰트사이즈에 영향을 받는다.

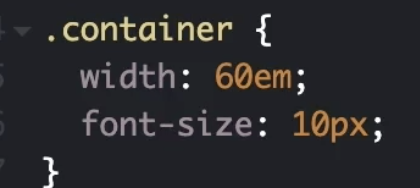
위의 container에서는 font-size가 10px로 지정이 되어있다.
폰트 사이즈가 정해진 상태에서 width를 60em으로 지정을 하면, 10 X 60 = 600 이라는 width값을 갖게 된다.
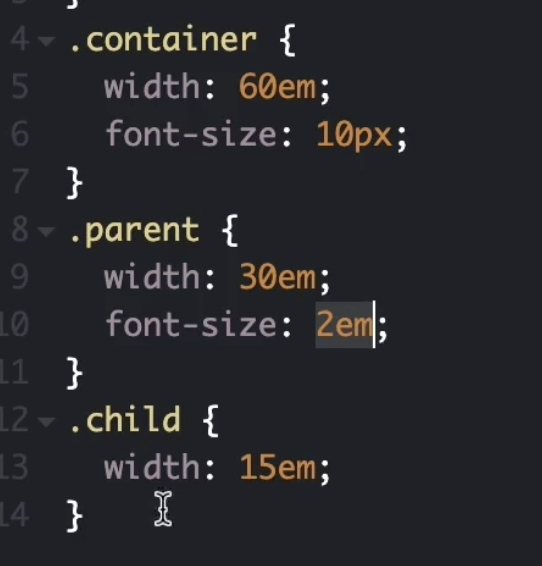
만약 아래와같이, container를 상속받는 parent의 font-size를 2em으로 변경하면 어떻게 될까?
(힌트: 자식 요소들은 부모의 값을 다 상속받는다.)

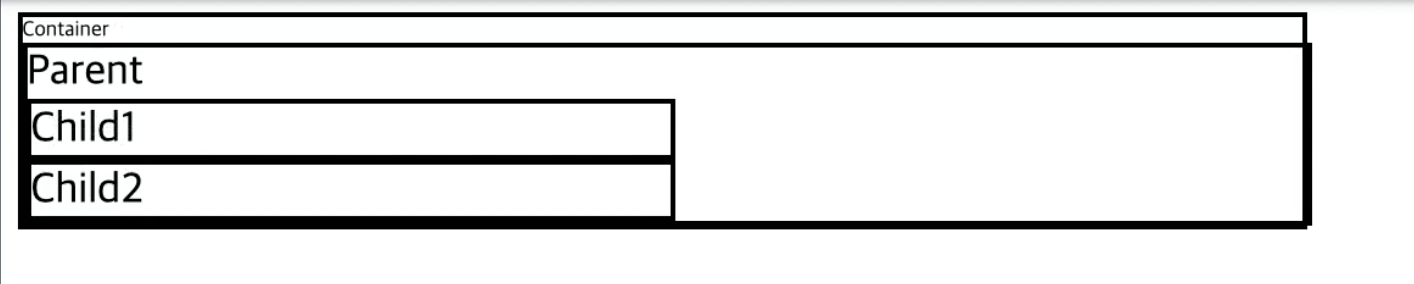
아래와 같이, 폰트 사이즈를 크게 늘린 요소들은 가로 크기가 커진 것을 확인가능하다.

parent가 상속받은 font-size 10px 에 2em 을 곱하게되니, font-size는 20px이 된거고 parent의 30em은 30 X 20 이 되기에 60 이라는 가로 사이즈를 갖게된다.
child 역시 parent 요소의 font-size를 상속받으니 덩달아 같이 가로크기가 커지는 걸 확인할 수 있다.
그러나 편리해보이는 em 요소에는 문제가 있는데, 모든 부모의 요소값을 상속받다보니, 중간에 font-size를 변경하기가 어려워진 것이다!
그래서 rem이 나왔다. rem의 r은 root를 뜻한다. 즉 root em.
root em의 폰트 사이즈에만 영향을 받기로 약속된 것이다. 이때 root는 어떤 요소를 기준으로 삼을까?
-> HTML 태그가 기준이 된다.
아래처럼 html 태그의 폰트사이즈를 기준으로 rem은 width 크기를 지정한다.
(html의 font-size 10 X child의 width rem 20 = 200px)

패스트캠퍼스 올인원 패키지 글 정리.
'Develop > HTML & CSS' 카테고리의 다른 글
| CSS 단위 - vw, vh (0) | 2020.07.07 |
|---|---|
| CSS 단위 - px, % (0) | 2020.07.07 |
| 인라인에 display: block 을 주었을 때 효과 (0) | 2020.07.07 |